Effortlessly make your website's images light, modern, and fast.
- Boost your site's Core Web Vitals.
- Resize images with simple URL parameters.
- Easily use a custom domain to serve every image.
- Automatically resize over-sized images behind the scenes.
- Bolster SEO with an automatically generated image sitemap.
- Aggressively cache your images from browser to world-class CDN.
- Convert images to lightweight formats like WebP and AVIF on the fly.
- Easy setup with official integrations (WordPress, Statamic, & more).
- Get regularly notified about every broken image URL on your site.
Trusted by:
-
PicPerf is one of the best services I've used. You just add a prefix to your asset URLs, and then it just works. Since switching over to PicPerf, I haven't had to think about image optimization.
Eric Barnes / Laravel News
-
When building websites, I've spent countless hours optimizing images manually and they're still not as optimized as they could be. PicPerf optimizes the images for me and automatically uses the best format for the user. What more could you want?
Jason Beggs / Design to Tailwind
Light, fast images matter for SEO, Core Web Vitals, and conversion rates.
If left neglected, unoptimized images can have a real impact on your site's ability to reach and serve your audience.

-
Every milliscond matters to your users.
People are shockingly good picking up on slowness, with research even suggesting that, in some cases, even 10ms can be perceived by the human brain. As one of the most expensive assets on your website, images are critical to optimize well, so that latency in viewing a page's content is minimized.
-
Search engines care about your image performance.
Google uses its Core Web Vital as one of the many factors in determining page rank and overall user experience. Images that perform poorly can threaten these key metrics, including how long it takes to load the bulk of your page's content (LCP) and how much shift/jank occurs as it loads (CLS).
The primary culprits of slow, over-sized images on the web.
Poorly optimized images are pounding the web, and for most people, it feels like too much of a hassle to fix. Specifically, PicPerf addresses two common issues:
-
Poor cache headers.
Many images aren't cached long enough, and even if they are, browsers are forced to revalidate them on every request.
PicPerf makes images locally cacheable for a year and immutable, so they never need to be revalidated. And when they do need to be fetched again, the're available from the best CDN in the world.
This means your visitors won't have to redownload your images every time they visit your site. -
Hefty image formats.
Modern image formats like WebP and AVIF are widely supported by modern browsers, and offer serious savings in file size. But many sites have yet to take advantage.
PicPerf automatically converts your images to WebP or AVIF (whichever is lighter for the specific image) and only serves it if it's smaller than the original.
Every visitor will get an extremely light, optimized image ready for the modern web. -
Grossly oversized images.
An alarming number of images are simply too large for the space they occupy, forcing every user to download far more data than necessary.
PicPerf provides multiple tools for reining in image sizes, including automated, behind-the-scenes resizing.
This means your visitors won't be asked to download needlessly large images.
Immediate, measurable results.
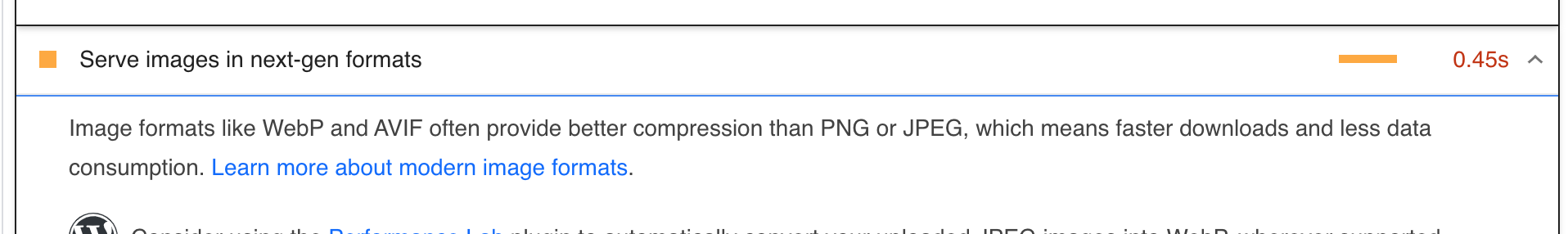
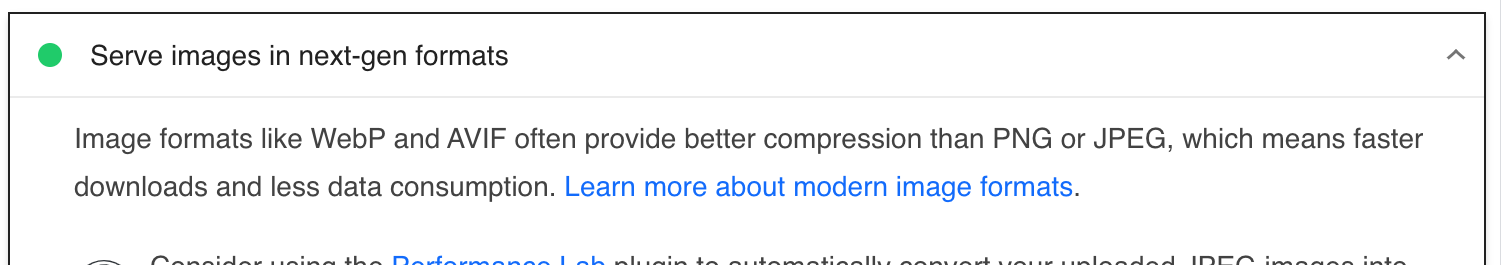
Performance tooling will take notice right after enabling PicPerf. You'll never have to see Google's PageSpeed Insights tool tell you to serve your images in next-gen formats again, and your vistors will get a faster page experience that won't drain their data plan.



Let's put the impact in perspective.
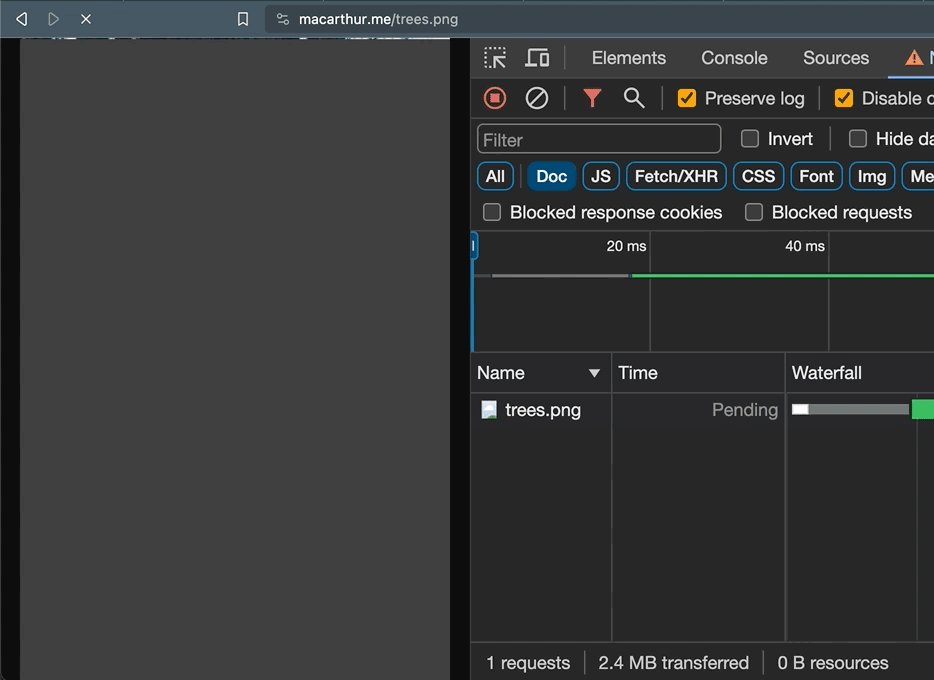
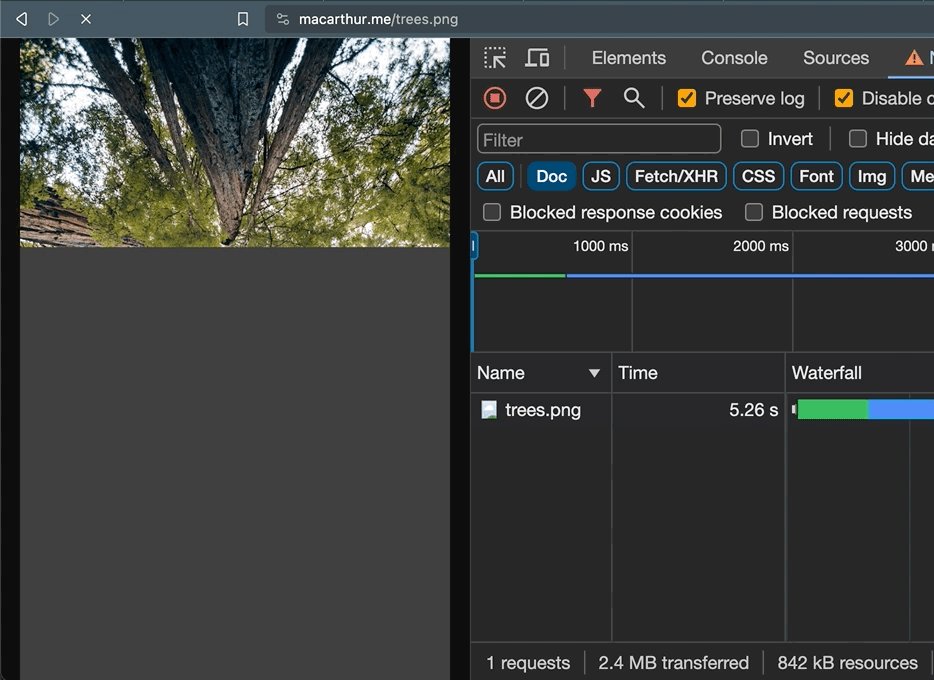
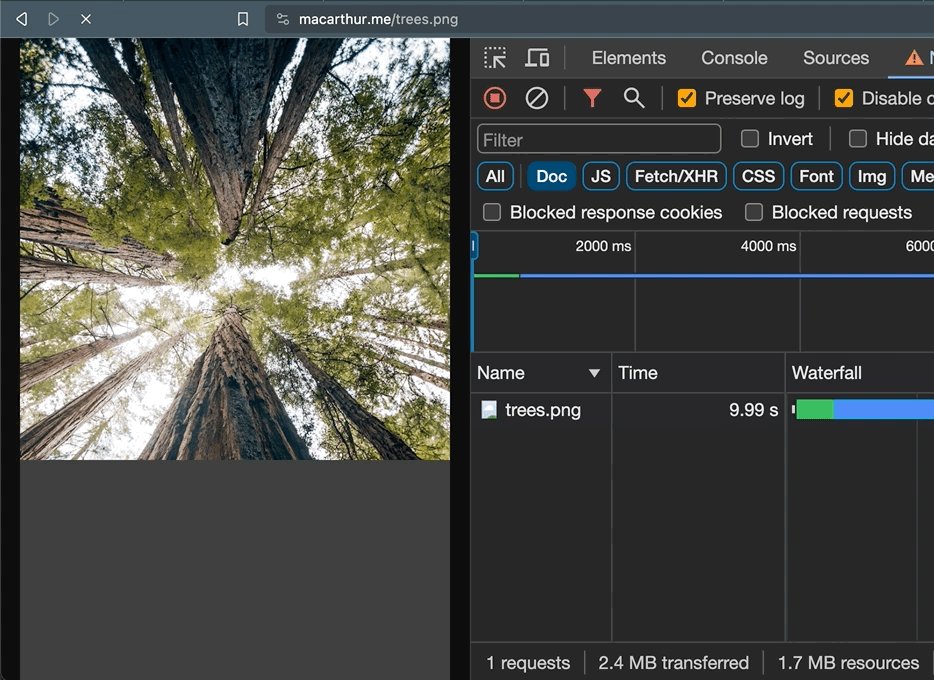
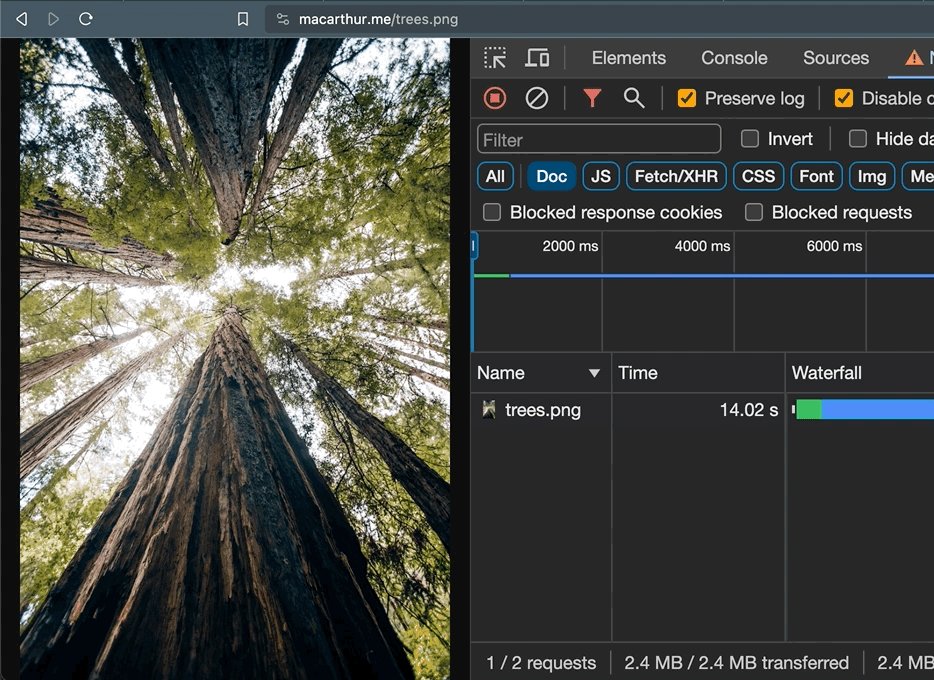
Here's what happens when a large, unoptimized image is run through PicPerf. For illustration purposes, we're simulating the speed you might find on a standard mobile connection. Those with sensitivities to slow websites may want to look away.
-
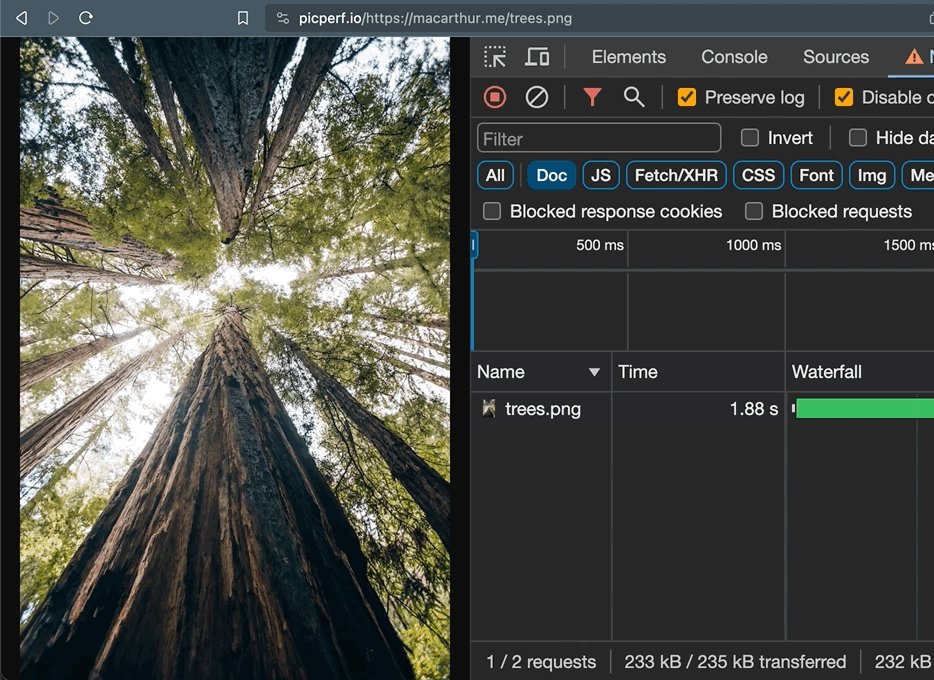
Before: a sloooooow PNG.
2.4MB, 14 seconds to load. 😱

-
After: a fast AVIF!
233KB, just 1.9 seconds to load. ⚡️

That's over 90% smaller and 86% faster just by prefixing the URL. Examples like this are more common than you might expect.
Two options for using PicPerf.
Wrap your existing images.
No need to move your images anywhere, and the original versions will never be touched. Just tack on PicPerf's domain. Done.
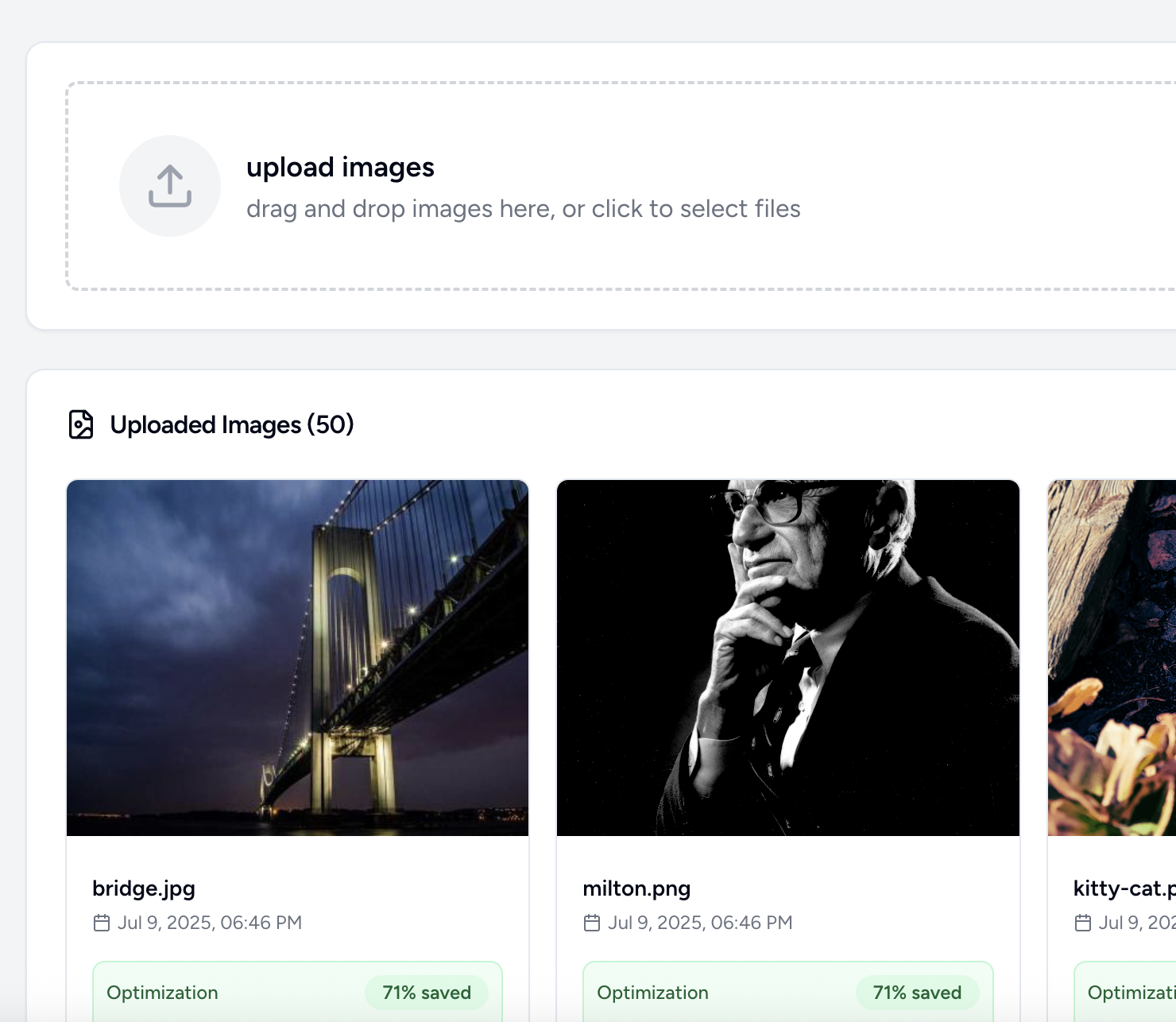
Upload them to PicPerf.
Let PicPerf handle everything. Drag in your images and run with the generated URL. You're only charged for the images used each month.

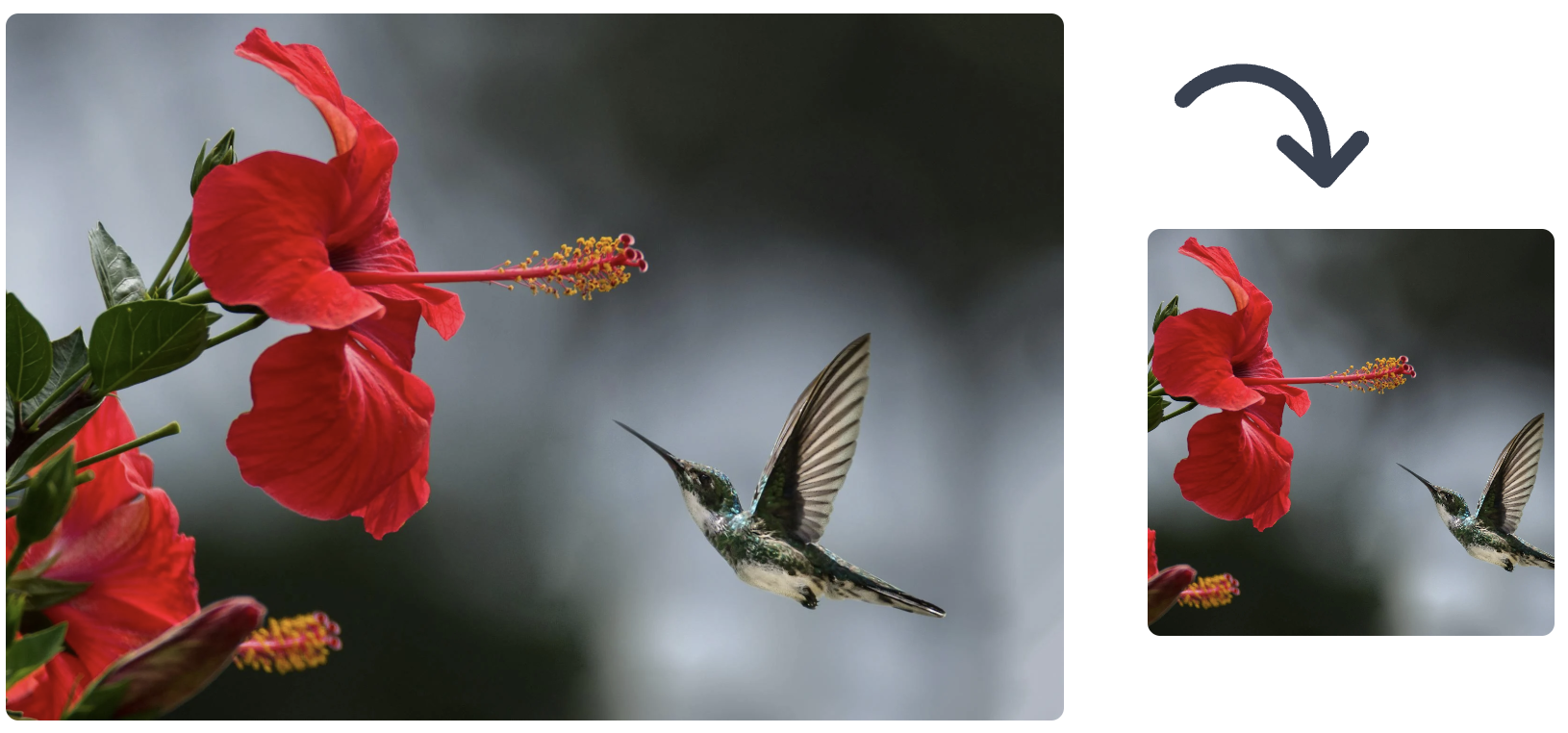
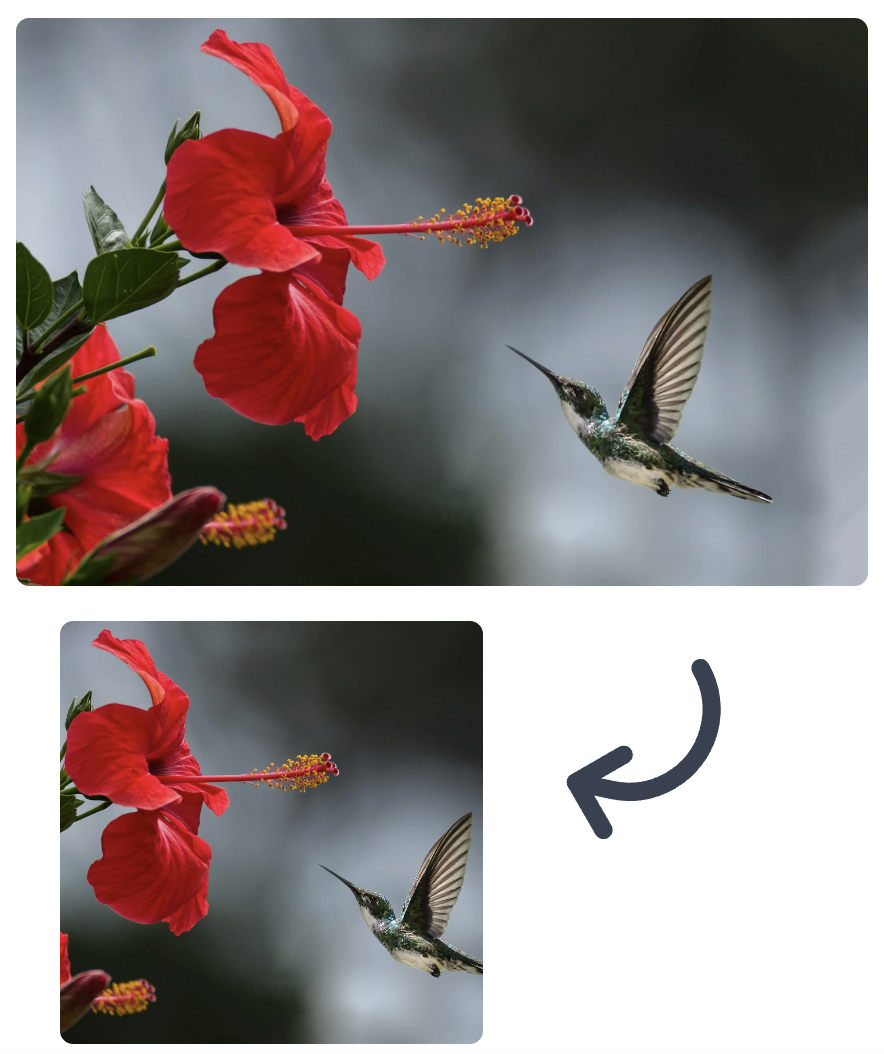
Resize any image with simple URL parameters.
Forget about manually resizing images to fit a certain spot on your site. PicPerf will automatically do it by putting the dimensions directly into the URL.


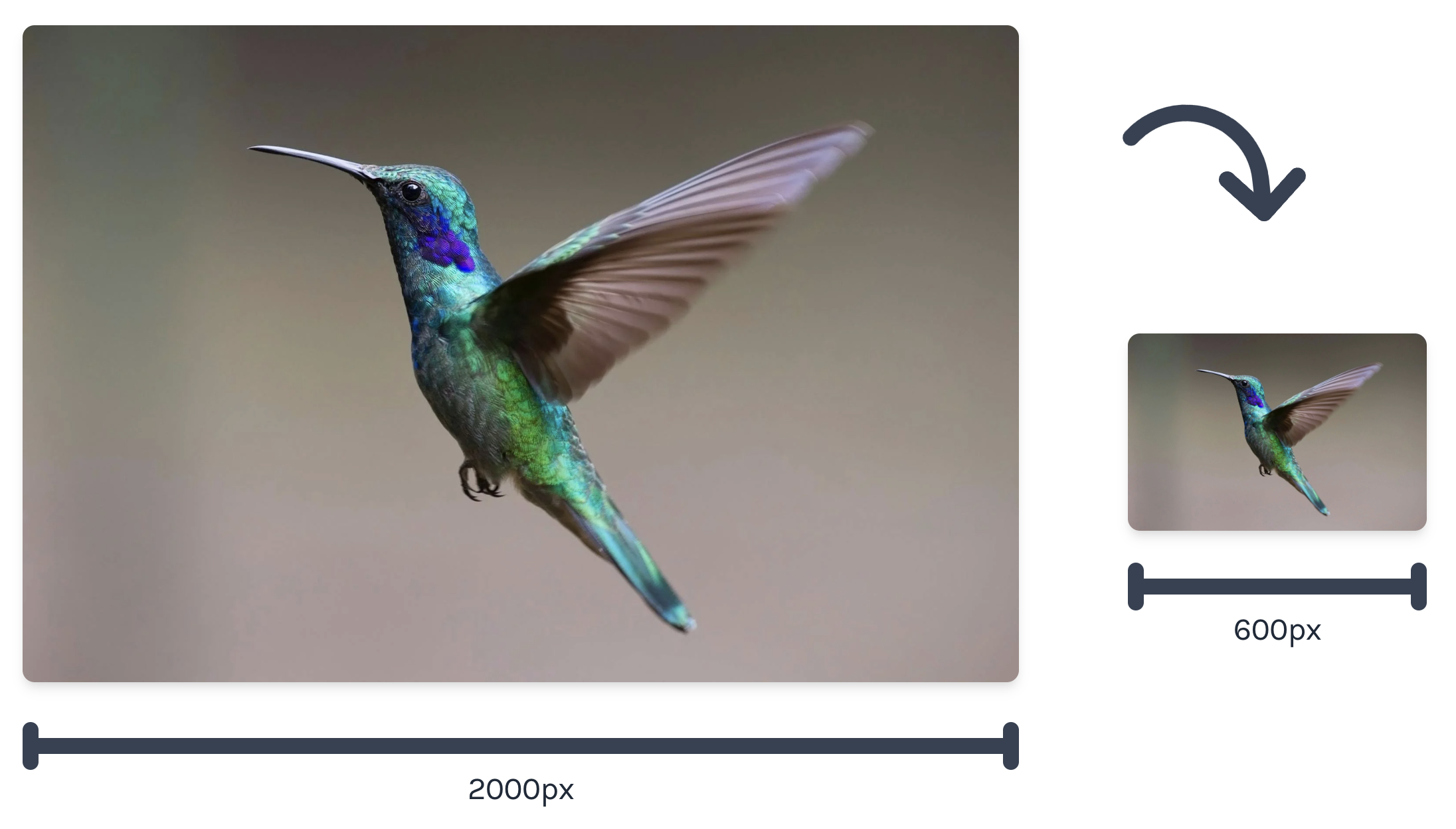
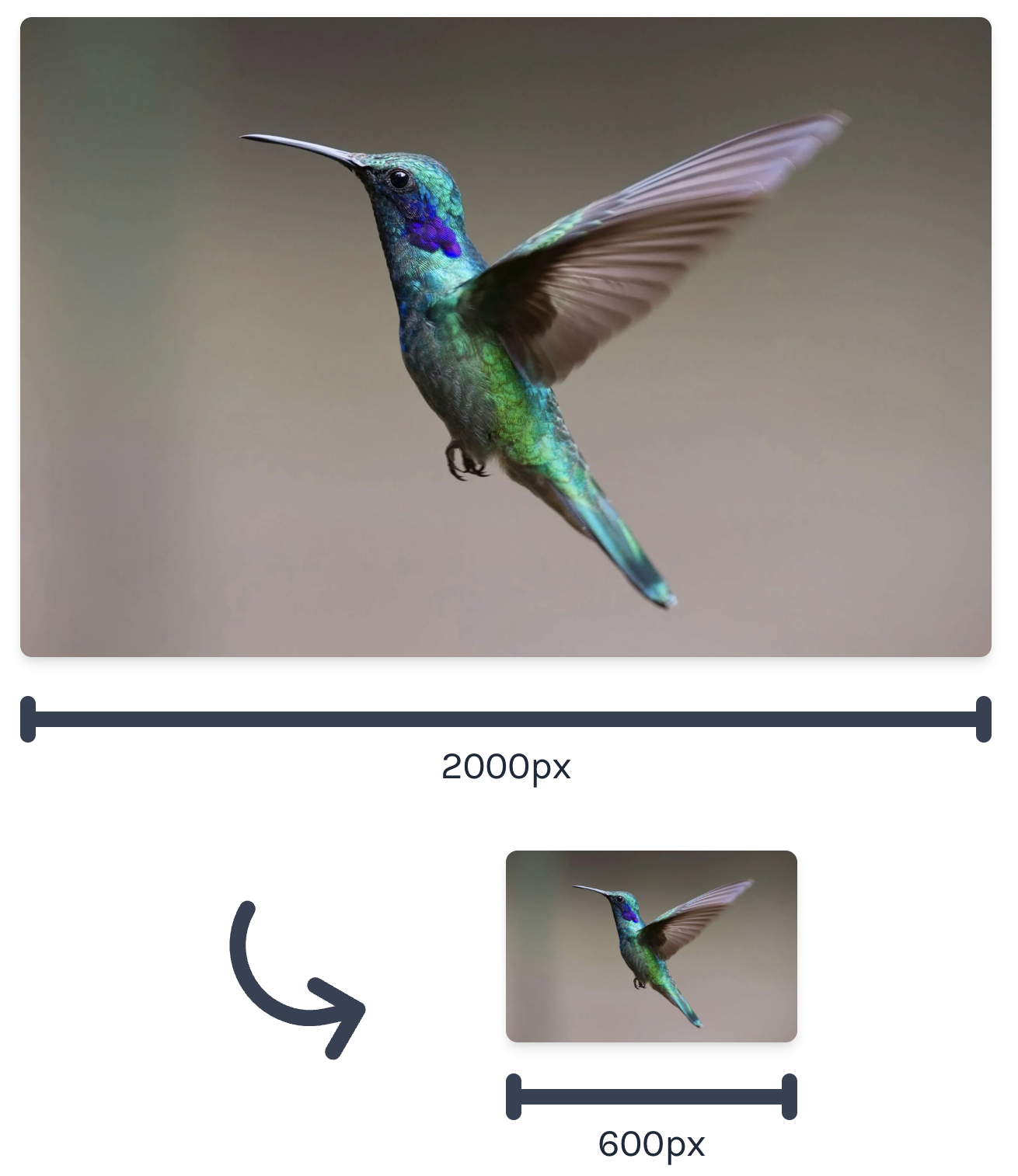
Automatically resize over-sized images behind the scenes.
Accidentally shipping a 3000px-side image that'll only ever show in a 200px-wide spot is a problem of the past. Here's how it works.
- Behind the scenes, PicPerf periodically measures your site's images, using a virtual browser to determine if they could be scaled down.
- Every eligible image is resized based on how it actually shows up on a large screen.
- The lighter, resized images are aggressively cached and served for future users.


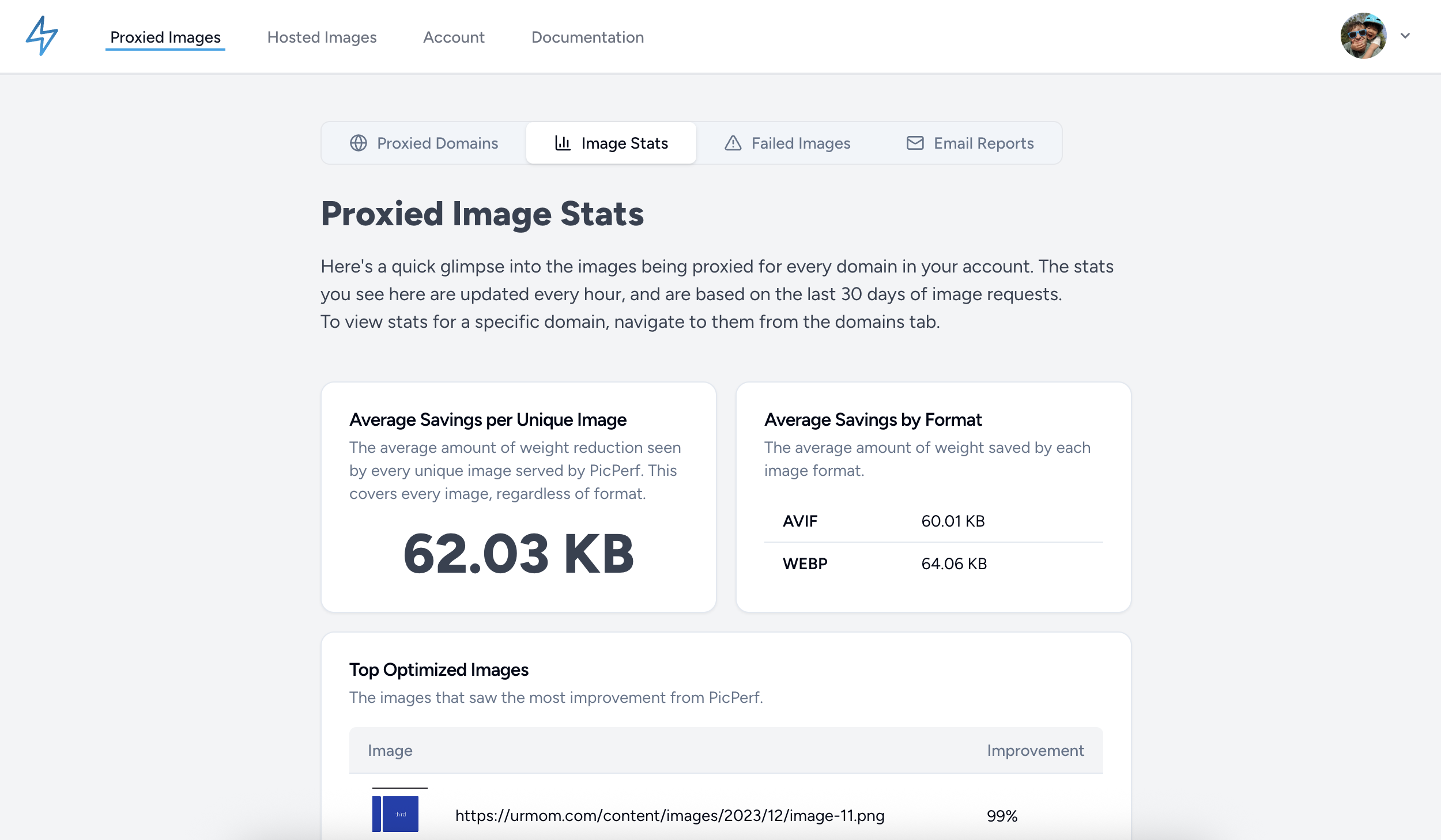
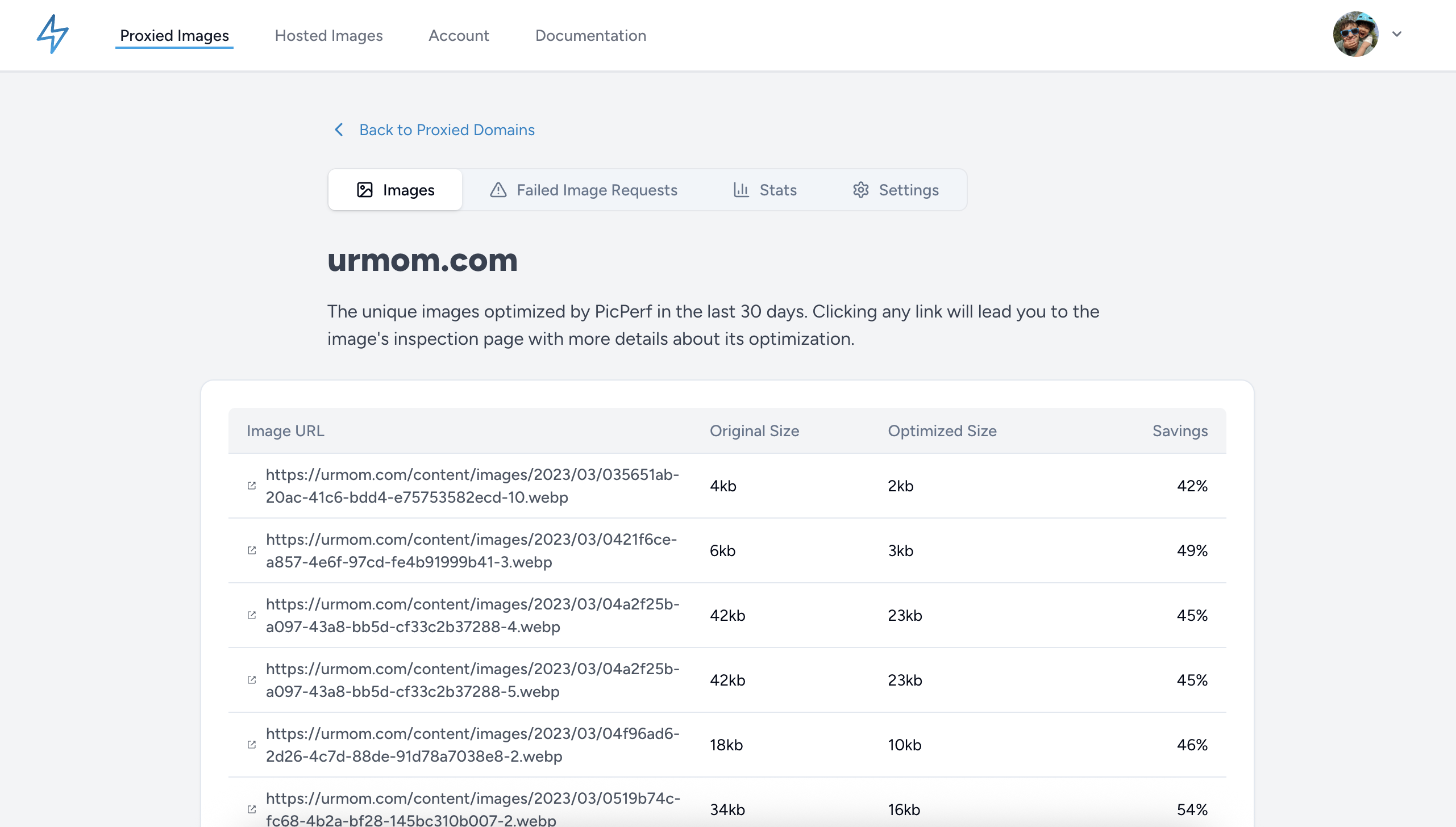
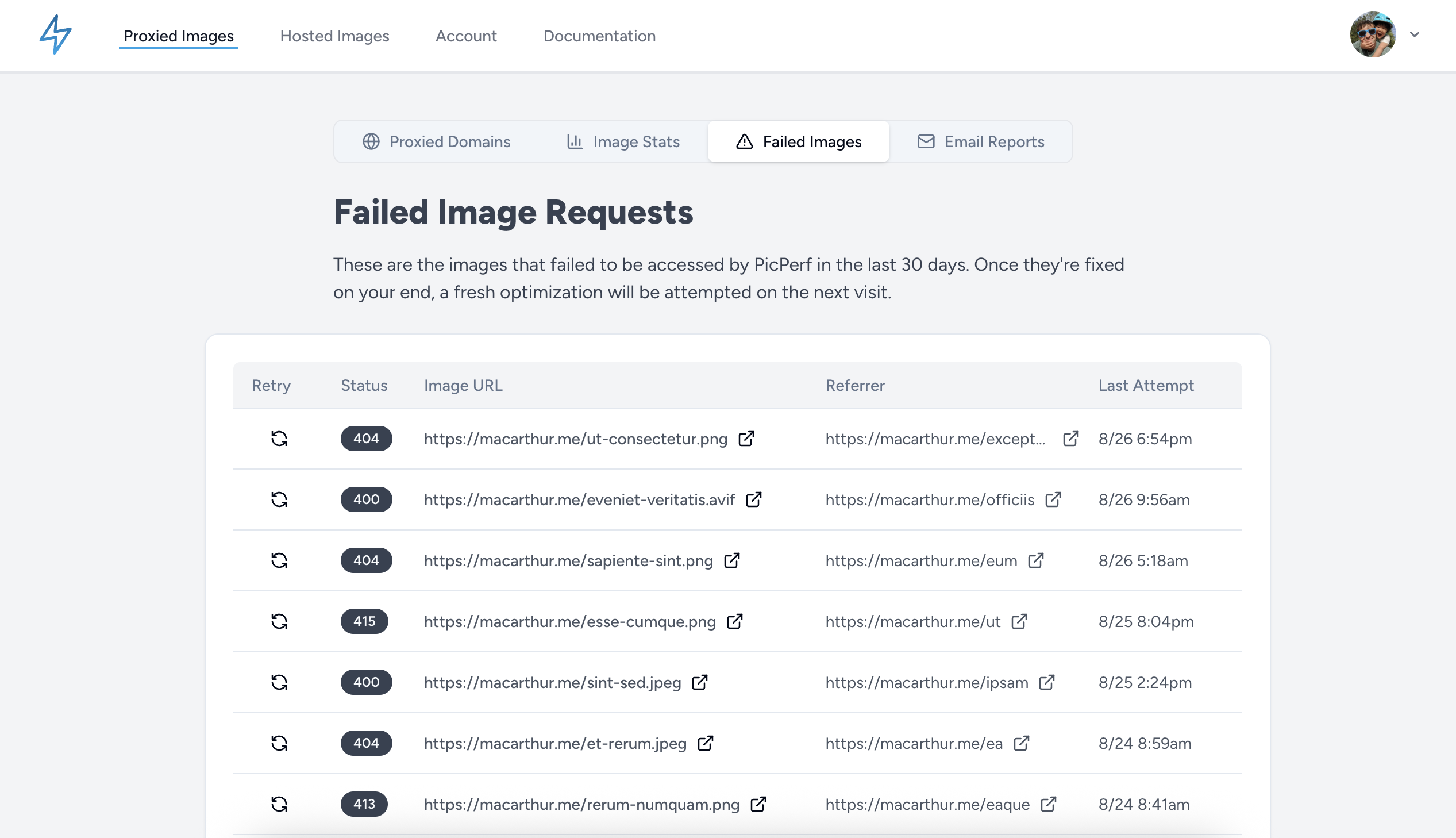
Easily keep a pulse on your performance impact.
A 30-day snapshot, manual optimization form, and more. The PicPerf admin has just the right tools to help you keep an eye on your site's image performance.


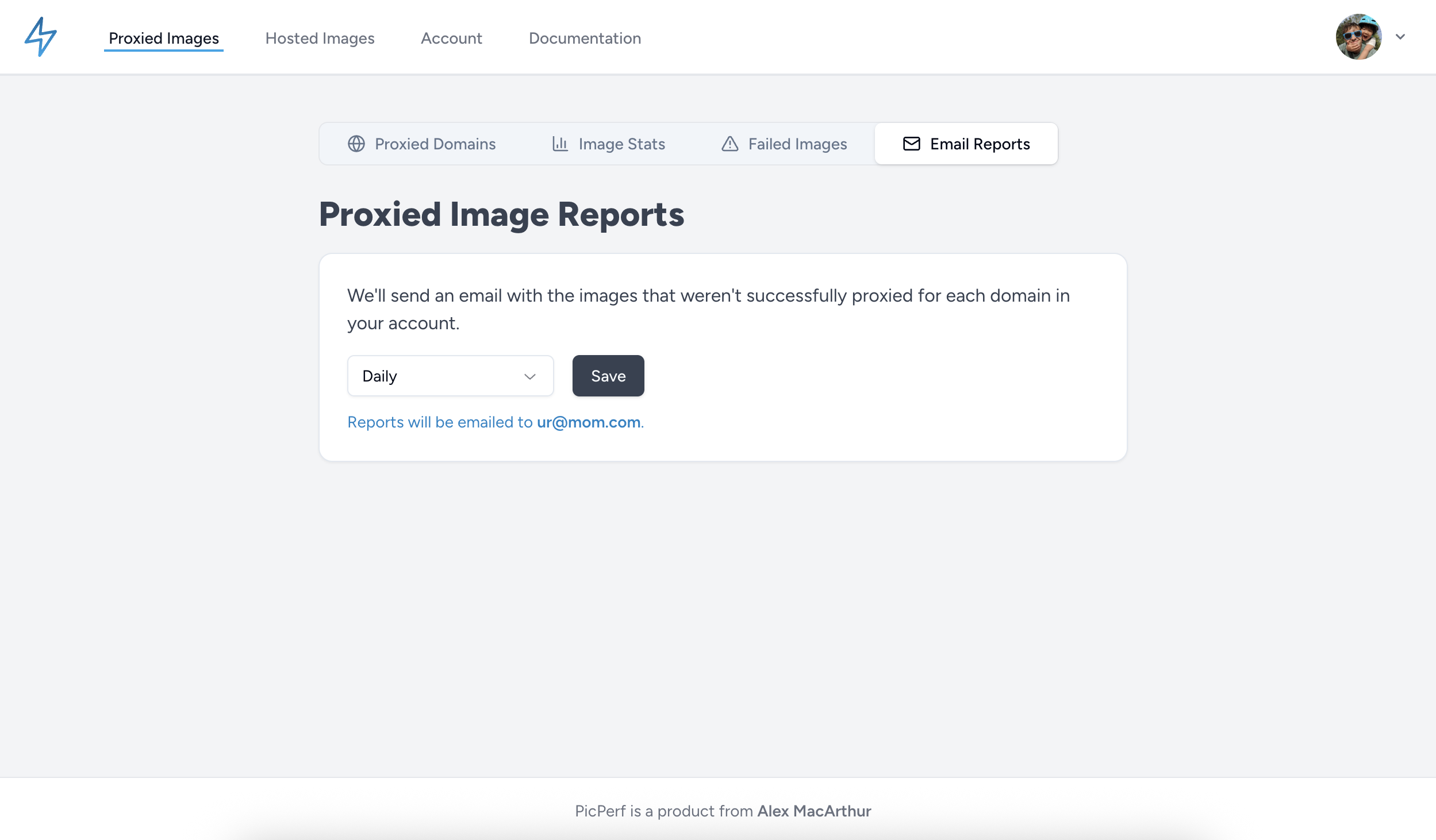
Get notified about the broken images you weren't aware of.
If you're prefixing your image URLs, PicPerf will keep track and notify you of every image it's not able to request, so you stay on top of links that may not exist anymore.


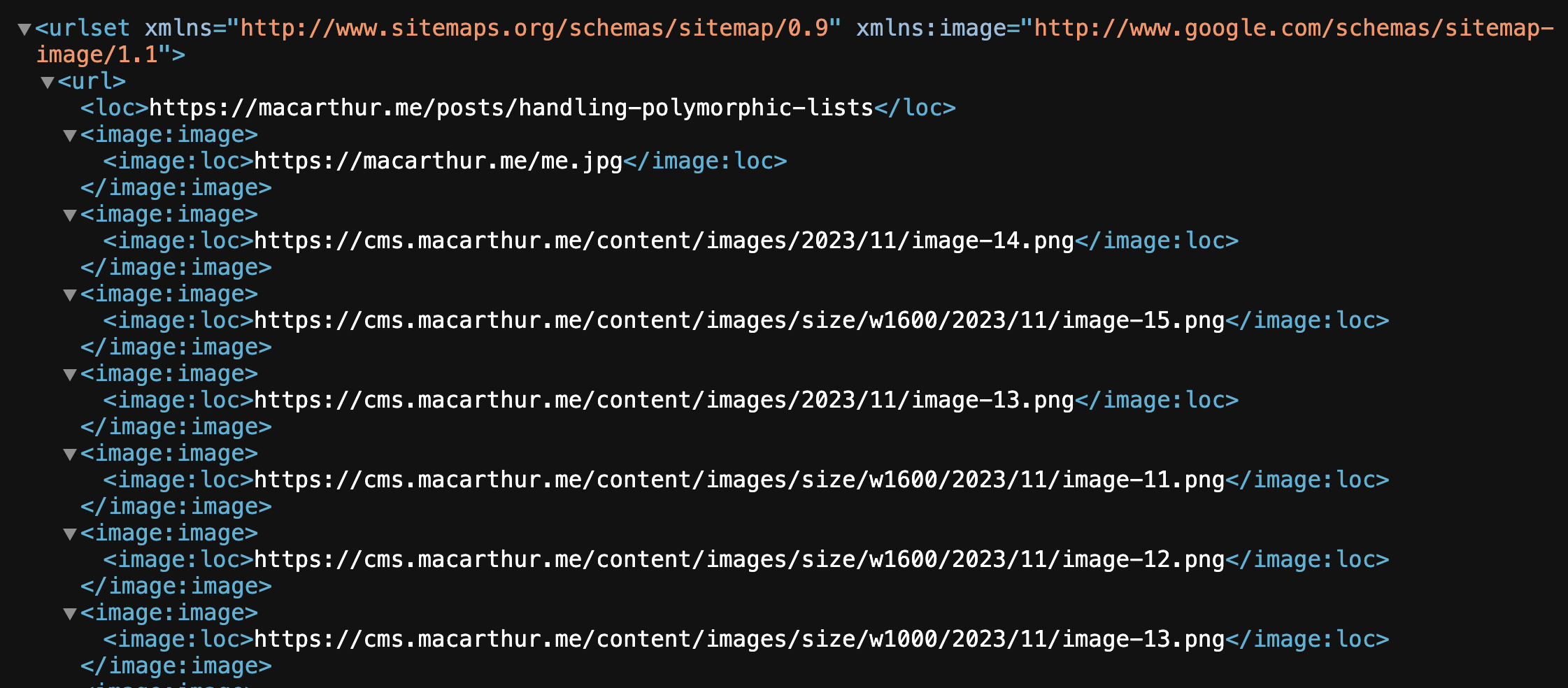
Boost SEO with an auto-generated image sitemap.
PicPerf will automatically generate an image sitemap for your site, based on the past 90 days of image requests. Google and other search engines will be able to index the images on your site more quickly and efficiently.

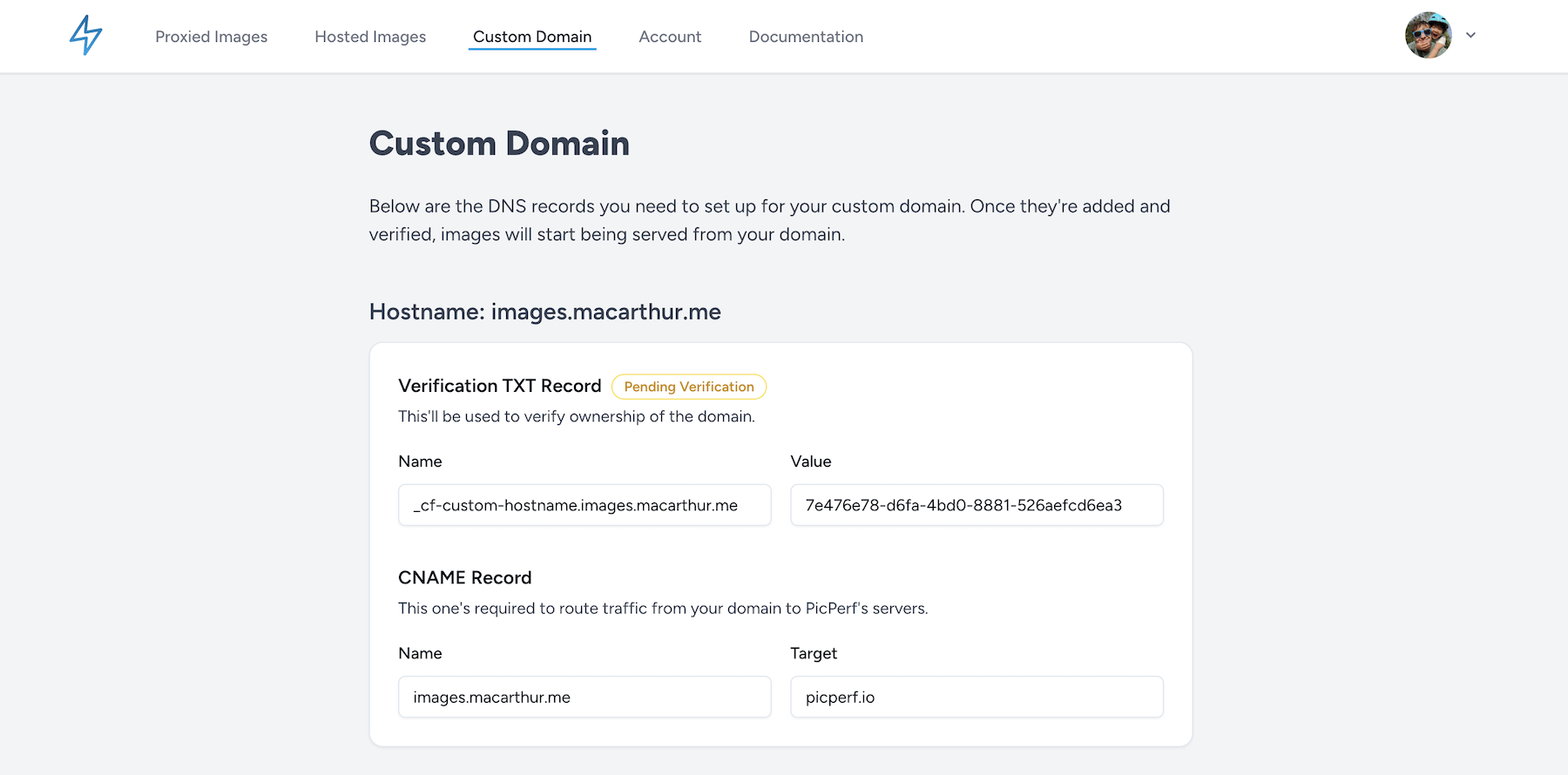
Wire it all up to your own custom domain.
Whether it's for white-labeling, branding, or some inexpressible personal satisfaction, using your own domain for serving images is easy, and can be set up in just a couple minutes.

Look at what's happening on real-life websites.
PicPerf is used on a wide variety of sites and platforms, but they all have one thing in common: faster images.
-
-
Original Format
PNG -
Optimized Format
AVIF -
Original Size
180.11 KB -
Optimized Size
12.61 KB
93% smallerOriginal vs. Optimized Original Optimized -
-
-
Original Format
JPEG -
Optimized Format
AVIF -
Original Size
653.39 KB -
Optimized Size
84.51 KB
87% smallerOriginal vs. Optimized Original Optimized -
-
-
Original Format
PNG -
Optimized Format
AVIF -
Original Size
142.95 KB -
Optimized Size
11.04 KB
92% smallerOriginal vs. Optimized Original Optimized -
Predictable, usage-based pricing.
$5/month for the first 500 unique images. After that, you're charge for each unique image served. Only distinct images matter — serving the same image a billion times won't impact your pricing.
- For proxied images, it's $0.01 per unique image.
- For remote images, it's $0.02 per unique image.
If you choose to use a custom domain, it's an additional $0.01 per unique image.
It's perfect for everyone from your mom's handmade doily blog to an agency looking to optimize images on hundreds of sites.
Estimate your monthly costReady for WordPress.
The official PicPerf plugin will make it a breeze to make the images on your WordPress sites faster and leaner than ever. Get an account, activate the plugin, and you're done.
Learn More about PicPerf for WordPressSign up for a 14-day free trial. No card required.
14-day free trial. No card required.